Скачать с ютуб MODERN INVERTED BORDER on CONTAINERS - Elementor WordPress Flexbox Tutorial в хорошем качестве
Из-за периодической блокировки нашего сайта РКН сервисами, просим воспользоваться резервным адресом:
Загрузить через ClipSave.ruСкачать бесплатно MODERN INVERTED BORDER on CONTAINERS - Elementor WordPress Flexbox Tutorial в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно MODERN INVERTED BORDER on CONTAINERS - Elementor WordPress Flexbox Tutorial или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон MODERN INVERTED BORDER on CONTAINERS - Elementor WordPress Flexbox Tutorial в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
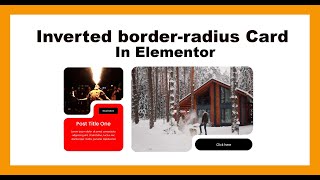
MODERN INVERTED BORDER on CONTAINERS - Elementor WordPress Flexbox Tutorial
I was creating a website with the trendy inverted border effects but could only find ways to do it built into Elementor using the photo widget. I wanted to do it to full containers and this is how I settled. Basically an SVG mask on a container with CSS code Timestamps: 00:00 Intro 00:31 Demo 01:37 Tools you'll need (linked below) 01:58 Making SVG Shapes 05:00 Elementor (HTML) Structure 06:24 Copy/paste CSS code + Explaining code 09:25 Outro Follow me on IG - / jer0d Follow my reels account on ig - / jer0.d Reach out to me at - https://jer0d.com/ (still under development) SVG Encoder URL - https://yoksel.github.io/url-encoder/ SVG Exporter for Figma - https://www.figma.com/community/plugi... Code to copy-paste (replace with your encoded SVG & aspect ratio) - selector { aspect-ratio: 858 / 510; background-color: tomato; mask-image: url("/* Insert your converted svg data here */"); -webkit-mask-image: url("/* and also here */"); mask-repeat: no-repeat; -webkit-mask-repeat: no-repeat; mask-size: 100% auto; -webkit-mask-size: 100% auto; /* mask-size: contain; */ /* -webkit-mask-size: contain; */ }