Скачать с ютуб Create a TEXT FIELD Component With an ANIMATED Label (Figma Tutorial) в хорошем качестве
Скачать бесплатно Create a TEXT FIELD Component With an ANIMATED Label (Figma Tutorial) в качестве 4к (2к / 1080p)
У нас вы можете посмотреть бесплатно Create a TEXT FIELD Component With an ANIMATED Label (Figma Tutorial) или скачать в максимальном доступном качестве, которое было загружено на ютуб. Для скачивания выберите вариант из формы ниже:
Загрузить музыку / рингтон Create a TEXT FIELD Component With an ANIMATED Label (Figma Tutorial) в формате MP3:
Если кнопки скачивания не
загрузились
НАЖМИТЕ ЗДЕСЬ или обновите страницу
Если возникают проблемы со скачиванием, пожалуйста напишите в поддержку по адресу внизу
страницы.
Спасибо за использование сервиса savevideohd.ru
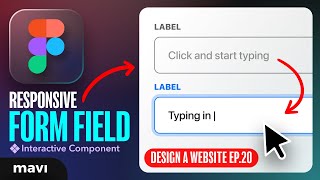
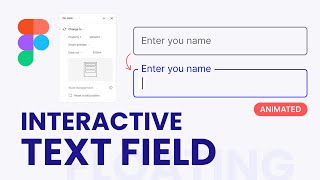
Create a TEXT FIELD Component With an ANIMATED Label (Figma Tutorial)
Get the SOURCE FILES for this project ($1.99): https://payhip.com/b/w2AhL Visit my STORE: https://bit.ly/mavi-design-store Explore Mavi Design COURSES : https://bit.ly/mavi-design-courses Get FIGMA for FREE: https://bit.ly/get-started-with-figma Take FULL advantage of ALL FIGMA's features: https://bit.ly/figma-professional-plan Mobile App UI Design Playlist: • FREE Figma Mobile UI Design Series In today's Figma interactive component / prototyping tutorial, we're going to take a look at a material design type text input form field with a moving label (click-activated) with a blinking cursor & hover state. You'll be able to easily change the label by setting up component properties and also change color of the field & generally do any changes you need. This text input form field is animated – when you hover over the inactive instance, it will react to your hovering by changing its border color and then when you click it, it's going to move the label to the uppermost side with smart animate. You'll then be able to click again to deactivate the form field. How to create / design build an interactive / animated material design text input form field component with a moving label, hover state and a blinking cursor in Figma (step-by-step explanation tutorial) Topics: Figma prototyping, figma interactive components, Figma animation, form fields, design system in figma ———————— © 2022 Mavi Design